SharePoint サイトの UI デザインのカスタマイズ手法について学習します。ただし、Visual Studio を使った機能拡張は含みません。
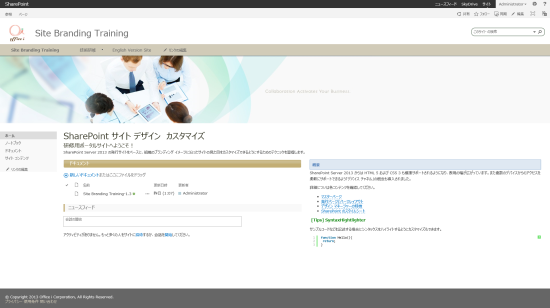
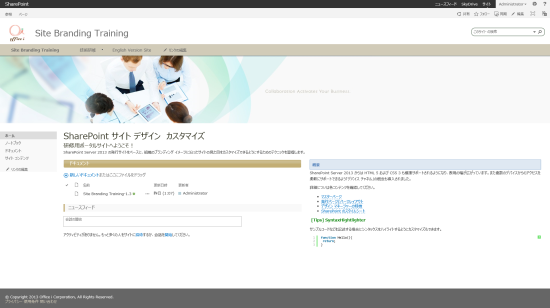
次の図は、研修で作成するデザインです(イメージをクリックすると拡大します)。2パターン作成します。

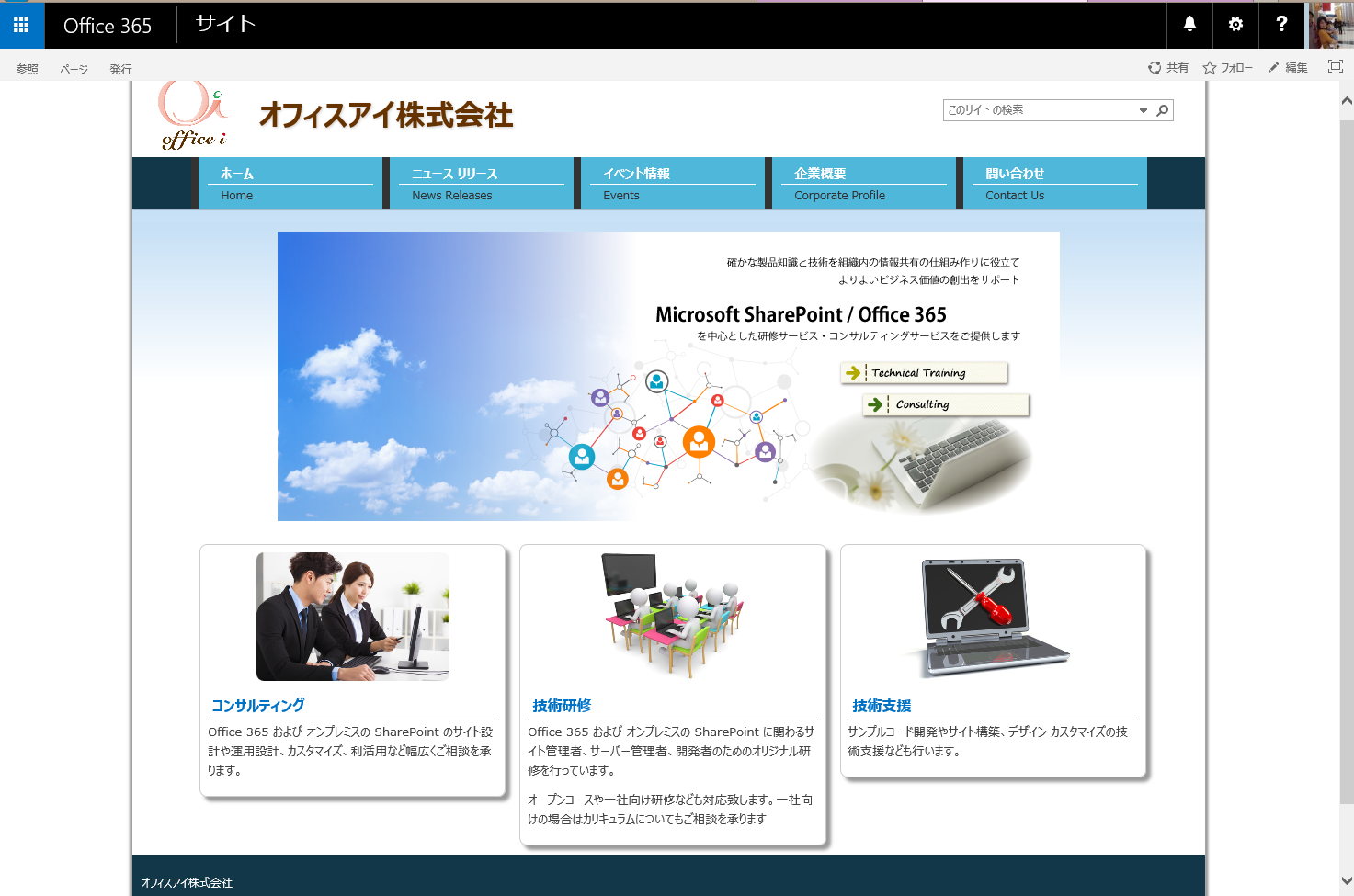
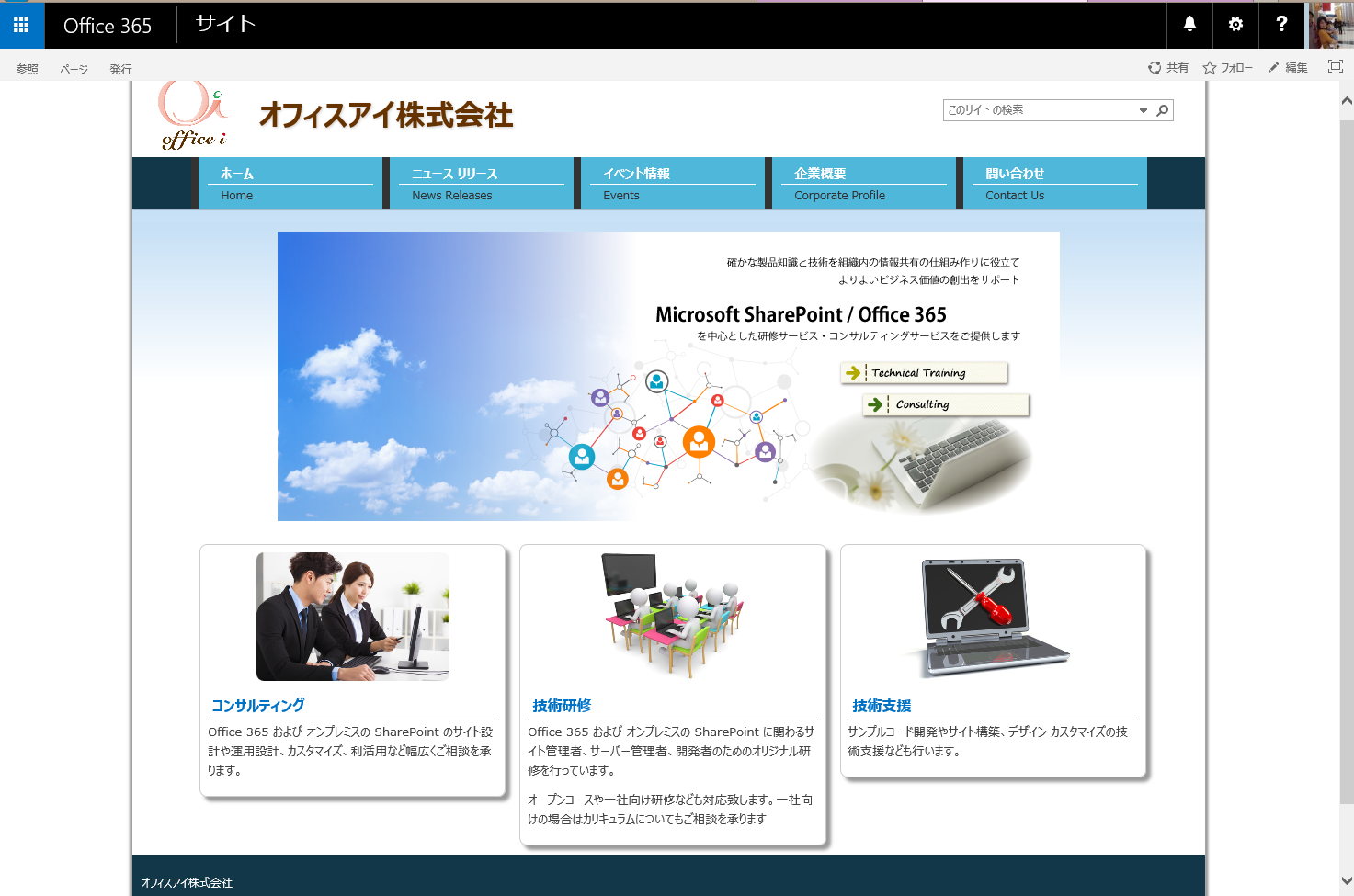
下図はHTML5とCSS3を用いたポータルサイトのデザインです。

SharePoint 2016/2013 では、JavaScript を使ったフォームやビューのカスタマイズが可能です(JSLink)。そのため、どのようなことができるかについて概要説明いたしますが、JavaScript によるカスタマイズではクライアント サイド オブジェクト モデルの基礎知識が必要になってきます。本コースの次のステップとして「Microsoft SharePoint クライアント サイド開発入門」のご受講も併せてご検討ください!
| 対象者 |
SharePoint のリストやライブラリの基本的な使い方を知っている方で HTML, CSS といった一般的なWebテクノロジーを把握されている方が対象です。 |
| 対象製品 |
- Microsoft SharePoint Server 2016
- Microsoft SharePoint Server 2013
|
| 実施日数の目安 |
2日間 |
1日当たりの
実施時間 |
10:00 AM-17:00 PM (標準 6 時間) |
| 提供形態 |
ハンズオン形式でのご提供です。一社様向け研修および 4名様までの少人数オーブンコースとして承ります。オープンコースは、複数の企業から参加できる集合研修です。 |
| 一社向け研修 |
定員 : 10名様まで
講師派遣費 : ¥250,000 〜 (税別) / 1日分
※金額は、講師派遣費用のみであり、レンタル マシンおよびテキスト代等は含んでおりません。詳細についてはお問い合わせください。
|
| オープンコース |
定員 : 4名様まで
参加費 : 120,000円(税別 1名様あたり)
※レンタル マシン、テキスト代を含みます。
|
| 備考 |
カスタマイズ研修については、直接お問い合わせください。 |
| 目次 |
- デザイン開発の基本プロセス
- ポータルサイトの分類
- コンテンツの計画
- ワイヤーフレームの作成 (目線誘導、配色、文字のジャンプ率,一般的なWebサイトのナビゲーション構成との比較,検索,画面の解像度のトレンド)
- 機能の実装 (カスタマイズのレベル感)
- SharePoint の基本的な用語と概念
- SharePoint サイトの概念と用語
- ページの種類
- 発行機能と発行ページ
- ごく初歩的な設定のみでのカスタマイズ
- タイトル、ロゴ、スイートバーの変更
- ナビゲーションの変更
- 対象ユーザー
- 外観(Look and Feel) の変更
- 埋め込みコードの利用
- マスターページとスタイルシート
- ASP.NET Web アプリケーションの基本動作
- マスターページの概念
- 発行サイトの基本構造
- SharePoint のスタイルシート
- マスターページのカスタマイズ
- マスターページのカスタマイズの概要
- デザイン マネージャーの概要
- HTMLベースのマスターページのカスタマイズ
- ページ レイアウト
- HTML5の基礎
- CSS3の基礎
- CSS3 の概要
- CSS2.1のセレクタのおさらい
- 新しいセレクタ
- 新しいプロパティ
- 色の指定とグラデーション
- トランジションとアニメーション
- カスタマイズ Tips
- スタイルシートを使ったカスタマイズ Tips
- フッターのカスタマイズ
- パンくずリストの表示
- セキュリティ トリム
- JavaScript の利用
実機演習内容の目次は次の通りです。
フィーチャー管理
発行サイトに必要なフィーチャーを設定します。
SharePoint Server 発行インフラストラクチャー
ダウンロード最小化戦略
SharePoint Server 発行機能
発行ページの基本的な使い方
発行ページの基本的な使い方を学習します。
発行ページ作成
ホームページの差し替え
ページのスケジュール発行
ホームページを既定値に戻す
デザイン パッケージ開発
既定のマスターページを少しカスタマイズし、デザインパッケージを作成する手順を学習します。
マスタページギャラリーのネットワークドライブ割り当て
関連ファイルのアップロード
HTMLベースのマスターページのアップロードと発行
マスターページの差し替え
マスターページのカスタマイズ
- カスタム スタイルシートの参照追加
- トップリンクバーの位置の変更
- メイン画像の挿入
- フッターの挿入
- スタイルシートの調整
デザインパッケージの作成
サイト コレクションの新規作成
新しいサイト コレクションに対するデザインパッケージの適用
代替スタイルシートの利用
代替のスタイルシートの基本的な作る方と使い方を学習しまする
代替スタイルシートの作成
代替スタイルシートの適用
編集スタイルのカスタマイズ
基本的な管理ナビゲーション設定
管理ナビゲーションの作成手順を学習します。
発行ページの作成
管理ナビゲーション設定
発行サイトの構築
発行ポータル サイト テンプレートを使って新たにサイト コレクションを生成し、HTML5 ベースのマスターページを一から開発します。また発行ページレイアウトもカスタム開発します。
マスターページの作成準備
- CSS3を用いてナビゲーションにアニメーションを追加する
- SharePointマスターページ変換用に微調整する
発行ポータルサイトの生成
マスターページ開発
- 関連ファイルのアップロード
- マスターページ変換
- サイトの既定のマスターページの変更
- マスターページの微調整
トップページ開発
発行ページ レイアウト開発
マスターページの最終調整
|
2017年01月24日更新
※内容については予告なく変更する場合がありますので、あらかじめご了承ください。 |